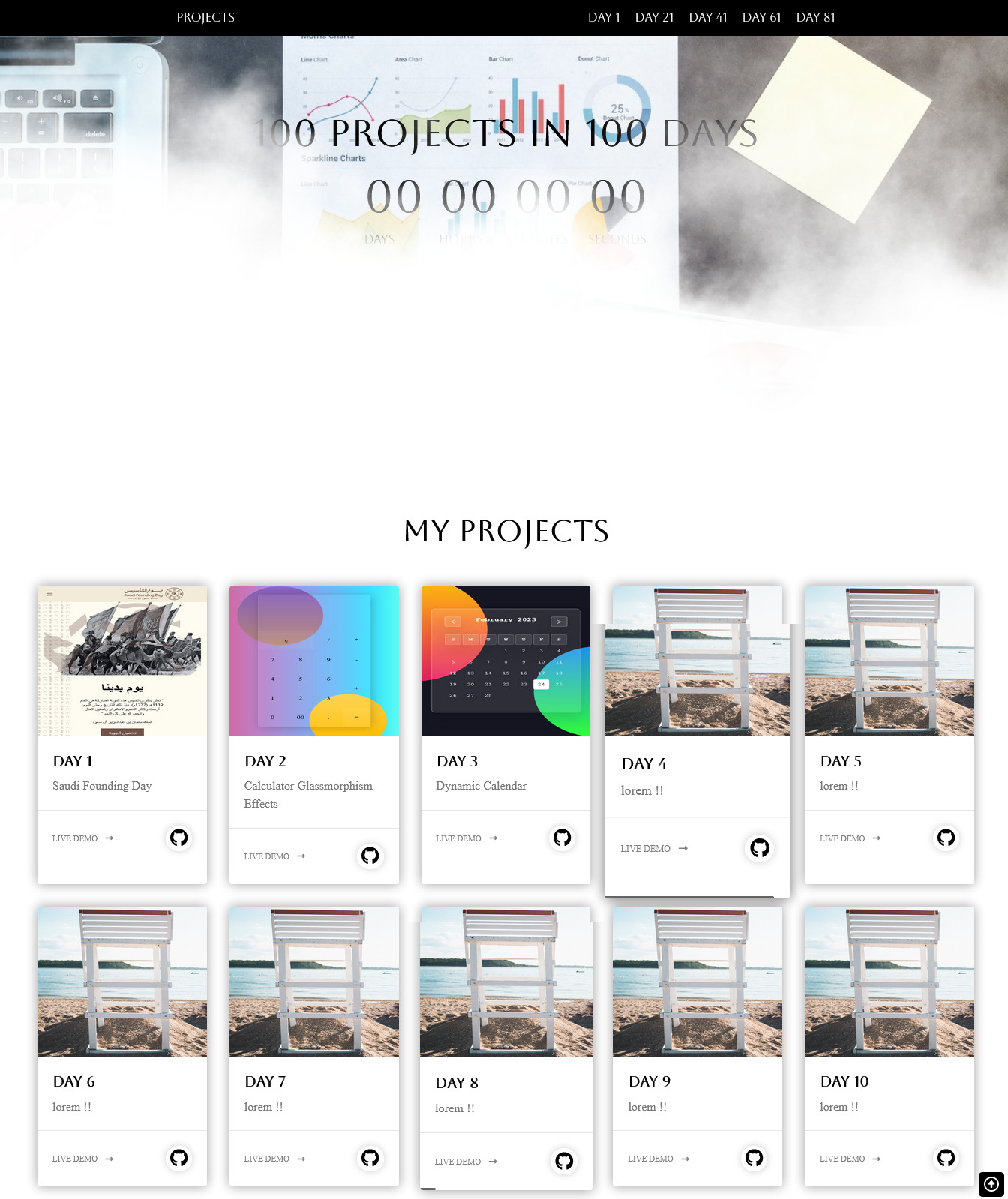
# 100 Projects In 100 Days Using HTML\CSS & Javascript
- This is the main repository for all of the [projects](https://github.com/x39OME/100_project_100_days/tree/main/100_projects)
- 100 Days 100 Projects
- Using HTML\CSS & Javascript
- [Website Info](https://x39ome.github.io/100_project_100_days/)

| Days | Projects | Live Demo |
| ------------- | ------------- | ------------- |
|`01`| [Saudi Founding Day](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/1-saudi_founding_day) | [Live Demo](https://saudi-founding-days.netlify.app/) |
|`02`| [Calculator](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/2-calculator_using_vanilla_css_glassmorphism_effects) | [Live Demo](https://calculator-vanilla-glassmorph.netlify.app/)|
|`03`| [Dynamic Calendar](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/3-javascript-dynamic-calendar-css-glassmorphism-ui-design) | [Live Demo](https://dynamic-calendar-js.netlify.app/)|
|`04`| [Clock Design](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/4-clock-ui-design) | [Live Demo](https://clock-ui-design.netlify.app/)|
|`05`| [Circular Navigation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/5-animated-circular-navigation-menu) | [Live Demo](https://animated-circular-nav.netlify.app/)|
|`06`| [Glassmorphism Hover Effects](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/6-Glassmorphism%20Hover%20Effects%20with%20Magic%20Line%20Indicator) | [Live Demo](https://hover-effects-magic.netlify.app/)|
|`07`| [Animated Menu](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/7-animated-menu) | [Live Demo](https://animated-menu-using-css-html-js.netlify.app/)|
|`08`| [Dark & Light Theme](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/8-light-%26-dark-theme-toggle) | [Live Demo](https://codepen.io/x39OME/pen/BaOWjPy)|
|`09`| [Auto Write Text](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/9-javaScript-auto-write-text) | [Live Demo](https://auto-write-text.netlify.app/)|
|`10`| [Animated Wavy Background](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/10-animated-wavy-background) | [Live Demo](https://animated-wavy-background-css.netlify.app/)|
|`11`| [Generate Random Serial Number](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/11-generate-random-serial-number) | [Live Demo](https://generate-random-serial-number.netlify.app/)|
|`12`| [Create Tabs](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/12-create-tabs) | [Live Demo](https://create-tabs-js.netlify.app/)|
|`13`| [Mix Blend Loading](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/13-mix-blend-loading) | [Live Demo](https://mix-blend-loading.netlify.app/)|
|`14`| [Battery Level With Dark Mode](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/14-get-battery-level-%26-toggle-light-dark-mode) | [Live Demo](https://get-battery-level-with-dark-mode.netlify.app/)|
|`15`| [Netflix Mobile Navigation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/15-netflix-mobile-navigation-animation) | [Live Demo](https://netflix-mobile-navigation-animation.netlify.app/)|
|`16`| [Creative Image Gallery](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/16-creative-image-gallery) | [Live Demo](https://creative-image-gallery.netlify.app/)|
|`17`| [Count Input Characters](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/17-count-input-characters-fill-borders) | [Live Demo](https://count-input-characters-fill-border.netlify.app/)|
|`18`| [Customize Radio Input](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/18-customize-radio-input) | [Live Demo](https://customize-radio-input.netlify.app/)|
|`19`| [Multiple Loader](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/19-multiple-dotted-loader) | [Live Demo](https://multiple-dotted-loader.netlify.app/)|
|`20`| [Scroll To Top](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/20-scroll-to-top-button) | [Live Demo](https://scroll-to-top-button.netlify.app/)|
|`21`| [Background Color Change](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/21-background-color-change) | [Live Demo](https://background-color-change-js.netlify.app/)|
|`22`| Content Cell | [Live Demo](https://pages.github.com/)|
|`23`| Content Cell | [Live Demo](https://pages.github.com/)|
|`24`| Content Cell | [Live Demo](https://pages.github.com/)|
|`25`| Content Cell | [Live Demo](https://pages.github.com/)|
|`26`| Content Cell | [Live Demo](https://pages.github.com/)|
|`27`| Content Cell | [Live Demo](https://pages.github.com/)|
|`28`| Content Cell | [Live Demo](https://pages.github.com/)|
|`29`| Content Cell | [Live Demo](https://pages.github.com/)|
|`30`| Content Cell | [Live Demo](https://pages.github.com/)|
|`31`| Content Cell | [Live Demo](https://pages.github.com/)|
|`32`| Content Cell | [Live Demo](https://pages.github.com/)|
|`33`| Content Cell | [Live Demo](https://pages.github.com/)|
|`34`| Content Cell | [Live Demo](https://pages.github.com/)|
|`35`| Content Cell | [Live Demo](https://pages.github.com/)|
|`36`| Content Cell | [Live Demo](https://pages.github.com/)|
|`37`| Content Cell | [Live Demo](https://pages.github.com/)|
|`38`| Content Cell | [Live Demo](https://pages.github.com/)|
|`39`| Content Cell | [Live Demo](https://pages.github.com/)|
|`40`| Content Cell | [Live Demo](https://pages.github.com/)|
|`41`| Content Cell | [Live Demo](https://pages.github.com/)|
|`42`| Content Cell | [Live Demo](https://pages.github.com/)|
|`43`| Content Cell | [Live Demo](https://pages.github.com/)|
|`44`| Content Cell | [Live Demo](https://pages.github.com/)|
|`45`| Content Cell | [Live Demo](https://pages.github.com/)|
|`46`| Content Cell | [Live Demo](https://pages.github.com/)|
|`47`| Content Cell | [Live Demo](https://pages.github.com/)|
|`48`| Content Cell | [Live Demo](https://pages.github.com/)|
|`49`| Content Cell | [Live Demo](https://pages.github.com/)|
|`50`| Content Cell | [Live Demo](https://pages.github.com/)|
|`51`| Content Cell | [Live Demo](https://pages.github.com/)|
|`52`| Content Cell | [Live Demo](https://pages.github.com/)|
|`53`| Content Cell | [Live Demo](https://pages.github.com/)|
|`54`| Content Cell | [Live Demo](https://pages.github.com/)|
|`55`| Content Cell | [Live Demo](https://pages.github.com/)|
|`56`| Content Cell | [Live Demo](https://pages.github.com/)|
|`57`| Content Cell | [Live Demo](https://pages.github.com/)|
|`58`| Content Cell | [Live Demo](https://pages.github.com/)|
|`59`| Content Cell | [Live Demo](https://pages.github.com/)|
|`60`| Content Cell | [Live Demo](https://pages.github.com/)|
|`61`| Content Cell | [Live Demo](https://pages.github.com/)|
|`62`| Content Cell | [Live Demo](https://pages.github.com/)|
|`63`| Content Cell | [Live Demo](https://pages.github.com/)|
|`64`| Content Cell | [Live Demo](https://pages.github.com/)|
|`65`| Content Cell | [Live Demo](https://pages.github.com/)|
|`66`| Content Cell | [Live Demo](https://pages.github.com/)|
|`67`| Content Cell | [Live Demo](https://pages.github.com/)|
|`68`| Content Cell | [Live Demo](https://pages.github.com/)|
|`69`| Content Cell | [Live Demo](https://pages.github.com/)|
|`70`| Content Cell | [Live Demo](https://pages.github.com/)|
|`71`| Content Cell | [Live Demo](https://pages.github.com/)|
|`72`| Content Cell | [Live Demo](https://pages.github.com/)|
|`73`| Content Cell | [Live Demo](https://pages.github.com/)|
|`74`| Content Cell | [Live Demo](https://pages.github.com/)|
|`75`| Content Cell | [Live Demo](https://pages.github.com/)|
|`76`| Content Cell | [Live Demo](https://pages.github.com/)|
|`77`| Content Cell | [Live Demo](https://pages.github.com/)|
|`78`| Content Cell | [Live Demo](https://pages.github.com/)|
|`79`| Content Cell | [Live Demo](https://pages.github.com/)|
|`80`| Content Cell | [Live Demo](https://pages.github.com/)|
|`81`| Content Cell | [Live Demo](https://pages.github.com/)|
|`82`| Content Cell | [Live Demo](https://pages.github.com/)|
|`83`| Content Cell | [Live Demo](https://pages.github.com/)|
|`84`| Content Cell | [Live Demo](https://pages.github.com/)|
|`85`| Content Cell | [Live Demo](https://pages.github.com/)|
|`86`| Content Cell | [Live Demo](https://pages.github.com/)|
|`87`| Content Cell | [Live Demo](https://pages.github.com/)|
|`88`| Content Cell | [Live Demo](https://pages.github.com/)|
|`89`| Content Cell | [Live Demo](https://pages.github.com/)|
|`90`| Content Cell | [Live Demo](https://pages.github.com/)|
|`91`| Content Cell | [Live Demo](https://pages.github.com/)|
|`92`| Content Cell | [Live Demo](https://pages.github.com/)|
|`93`| Content Cell | [Live Demo](https://pages.github.com/)|
|`94`| Content Cell | [Live Demo](https://pages.github.com/)|
|`95`| Content Cell | [Live Demo](https://pages.github.com/)|
|`96`| Content Cell | [Live Demo](https://pages.github.com/)|
|`97`| Content Cell | [Live Demo](https://pages.github.com/)|
|`98`| Content Cell | [Live Demo](https://pages.github.com/)|
|`99`| Content Cell | [Live Demo](https://pages.github.com/)|
|`100`| Content Cell | [Live Demo](https://pages.github.com/)|