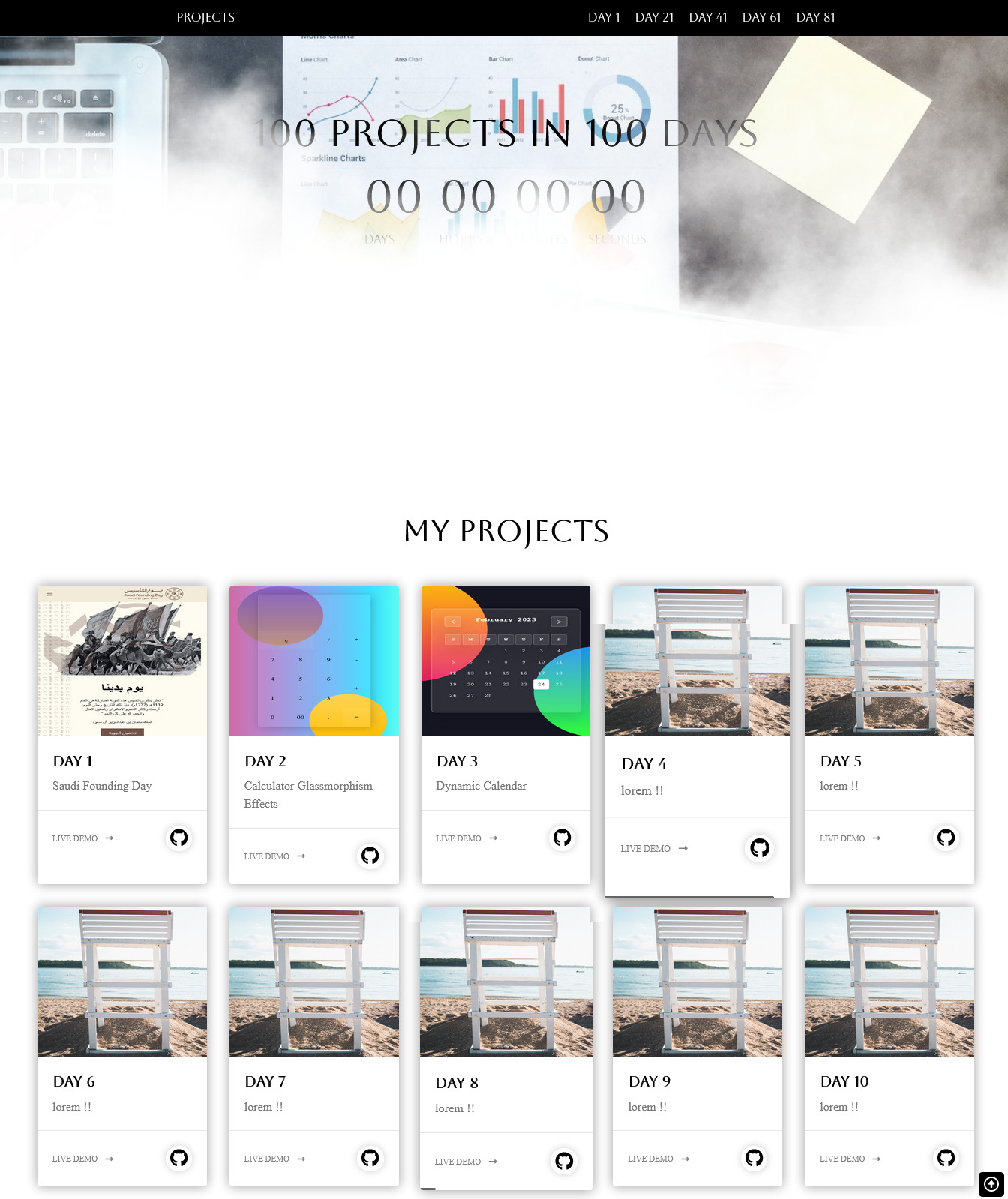
# 100 Projects In 100 Days Using HTML\CSS & Javascript
- This is the main repository for all of the [Projects](https://github.com/x39OME/100_project_100_days/tree/main/100_projects)
- 100 Days 100 Projects
- Using HTML\CSS & Javascript
- [Website Info](https://x39ome.github.io/100_project_100_days/)

| Days | Projects | Live Demo |
| ------------- | ------------- | ------------- |
|`01`| [Saudi Founding Day](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/1-saudi_founding_day) | [Live Demo](https://saudi-founding-days.netlify.app/) |
|`02`| [Calculator](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/2-calculator_using_vanilla_css_glassmorphism_effects) | [Live Demo](https://calculator-vanilla-glassmorph.netlify.app/)|
|`03`| [Dynamic Calendar](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/3-javascript-dynamic-calendar-css-glassmorphism-ui-design) | [Live Demo](https://dynamic-calendar-js.netlify.app/)|
|`04`| [Clock Design](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/4-clock-ui-design) | [Live Demo](https://clock-ui-design.netlify.app/)|
|`05`| [Circular Navigation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/5-animated-circular-navigation-menu) | [Live Demo](https://animated-circular-nav.netlify.app/)|
|`06`| [Glassmorphism Hover Effects](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/6-Glassmorphism%20Hover%20Effects%20with%20Magic%20Line%20Indicator) | [Live Demo](https://hover-effects-magic.netlify.app/)|
|`07`| [Animated Menu](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/7-animated-menu) | [Live Demo](https://animated-menu-using-css-html-js.netlify.app/)|
|`08`| [Dark & Light Theme](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/8-light-%26-dark-theme-toggle) | [Live Demo](https://codepen.io/x39OME/pen/BaOWjPy)|
|`09`| [Auto Write Text](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/9-javaScript-auto-write-text) | [Live Demo](https://auto-write-text.netlify.app/)|
|`10`| [Animated Wavy Background](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/10-animated-wavy-background) | [Live Demo](https://animated-wavy-background-css.netlify.app/)|
|`11`| [Generate Random Serial Number](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/11-generate-random-serial-number) | [Live Demo](https://generate-random-serial-number.netlify.app/)|
|`12`| [Create Tabs](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/12-create-tabs) | [Live Demo](https://create-tabs-js.netlify.app/)|
|`13`| [Mix Blend Loading](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/13-mix-blend-loading) | [Live Demo](https://mix-blend-loading.netlify.app/)|
|`14`| [Battery Level With Dark Mode](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/14-get-battery-level-%26-toggle-light-dark-mode) | [Live Demo](https://get-battery-level-with-dark-mode.netlify.app/)|
|`15`| [Netflix Mobile Navigation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/15-netflix-mobile-navigation-animation) | [Live Demo](https://netflix-mobile-navigation-animation.netlify.app/)|
|`16`| [Creative Image Gallery](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/16-creative-image-gallery) | [Live Demo](https://creative-image-gallery.netlify.app/)|
|`17`| [Count Input Characters](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/17-count-input-characters-fill-borders) | [Live Demo](https://count-input-characters-fill-border.netlify.app/)|
|`18`| [Customize Radio Input](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/18-customize-radio-input) | [Live Demo](https://customize-radio-input.netlify.app/)|
|`19`| [Multiple Loader](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/19-multiple-dotted-loader) | [Live Demo](https://multiple-dotted-loader.netlify.app/)|
|`20`| [Scroll To Top](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/20-scroll-to-top-button) | [Live Demo](https://scroll-to-top-button.netlify.app/)|
|`21`| [Background Color Change](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/21-background-color-change) | [Live Demo](https://background-color-change-js.netlify.app/)|
|`22`| [Page Transition With GSAP Animation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/22-page-transition-with-gsap-animation) | [Live Demo](https://page-transition-with-gsap-animation.netlify.app/)|
|`23`| [Clip Path Image Hover](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/23-clip-path-image-hover-effects)| [Live Demo](https://clip-path-image-hover-effects.netlify.app/)|
|`24`| [Full Screen Navigation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/24-fullscreen-navigation) | [Live Demo](https://fullscreen-navigation-js.netlify.app/)|
|`25`| [Dropdown Menu](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/25-dropdown-menu) | [Live Demo](https://dropdown-menu-js.netlify.app/)|
|`26`| [Magic Navigation Menu Indicator](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/26-magic-navigation-menu-indicator) | [Live Demo](https://magic-navigation-menu-indicator.netlify.app/)|
|`27`| [Fill Element Background From Other Element](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/27-fill-element-background-from-other) | [Live Demo](https://fill-element-background-from-other.netlify.app/)|
|`28`| [Show Random Image Every x Second](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/28-show-random-image-every-x-second) | [Live Demo](https://show-random-image-every-x-second.netlify.app/)|
|`29`| [Glassmorphism Login Form](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/29-glassmorphism-login-form) | [Live Demo](https://glassmorphism-login-form-css.netlify.app/)|
|`30`| [Calculate Textarea Text While Writing](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/30-calculate-textarea-text-while-writing) | [Live Demo](https://calculate-textarea-text-while-writing.netlify.app/)|
|`31`| [Change Colors With Local Storage](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/31-change-colors-with-local-storage) | [Live Demo](https://change-colors-with-local-storage.netlify.app/)|
|`32`| [Increase Numbers On Scrolling](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/32-increase-numbers-on-scrolling) | [Live Demo](https://increase-numbers-on-scrolling.netlify.app/)|
|`33`| [Create Countdown Timer](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/33-create-countdown-timer) | [Live Demo](https://create-countdown-timer-js.netlify.app/)|
|`34`| [Animated Sidebar Menu](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/34-animated-sidebar-menu) | [Live Demo](https://animated-sidebar-menu.netlify.app/)|
|`35`| [Profile Card](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/35-profile-card) | [Live Demo](https://profile-card-js.netlify.app/)|
|`36`| [Create Simple Clock](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/36-create-simple-clock) | [Live Demo](https://create-simple-clock.netlify.app/)|
|`37`| [Image Slider Using JS](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/37-image-slider) | [Live Demo](https://image-slider-using-js.netlify.app/)|
|`38`| [Modal Popup Button](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/38-modal-popup-button) | [Live Demo](https://codepen.io/x39OME/pen/LYJorRX)|
|`39`| [Custom Select Menu](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/39-custom-select-menu) | [Live Demo](https://custom-select-menu.netlify.app/)|
|`40`| [Carousel Image Vanilla](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/40-carousel-image-vanilla-js) | [Live Demo](https://carousel-image-vanilla-js.netlify.app/)|
|`41`| [Animated Popup Box](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/41-simple-animated-popup-box) | [Live Demo](https://simple-animated-popup-box.netlify.app/)|
|`42`| [Alarm Clock](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/42-alarm-clock) | [Live Demo](https://alarm-clock-html-css-js.netlify.app/)|
|`43`| [Landing Design Socially](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/43-landing-design-socially) | [Live Demo](https://landing-design-socially.netlify.app/)|
|`44`| [Custom Range Slider](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/44-custom-range-slider) | [Live Demo](https://custom-range-slider-js.netlify.app/)|
|`45`| [Glassmorphism Product Card](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/45-glassmorphism-product-card) | [Live Demo](https://glassmorphism-product-card-css.netlify.app/)|
|`46`| [Dropdown Menu User Account](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/46-dropdown-menu-user-account) | [Live Demo](https://dropdown-menu-user-account.netlify.app/)|
|`47`| [Soundboard Javascript](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/47-soundboard-javascript) | [Live Demo](https://soundboard-javascript-css.netlify.app/)|
|`48`| [Animated Image Carousel](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/48-create-animated-image-carousel) | [Live Demo](https://animated-image-carousel-js.netlify.app/)|
|`49`| [Test Notification Click](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/49-test-notification-click) | [Live Demo](https://test-notification-click.netlify.app/)|
|`50`| [Line Through Effect](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/50-%E2%80%8Fline-through-effect) | [Live Demo](https://codepen.io/x39OME/pen/mdzeWeo)|
|`51`| [Disney Movies Landing Page](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/51-disney-movies-landing-page) | [Live Demo](https://disney-movies-landing-page.netlify.app/)|
|`52`| [Filter Images Gallery](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/52-filter-image-gallery) | [Live Demo](https://filter-image-gallery.netlify.app/)|
|`53`| [Custom Checkbox Toggle Dark Light Mode](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/53-custom-checkbox-toggle-dark-light-mode) | [Live Demo](https://custom-checkbox-toggle-dark-light.netlify.app/)|
|`54`| [Traffic Lights](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/54-traffic-lights) | [Live Demo](https://codepen.io/x39OME/pen/GRYZBrm)|
|`55`| [QR Code Generator](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/55-qr-code-generator) | [Live Demo](https://qr-code-generator-html-css-js.netlify.app/)|
|`56`| [Text Reveal Animation](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/56-text-reveal-animation) | [Live Demo](https://text-reveal-animation-dark-mode.netlify.app/)|
|`57`| [Password Validation Check In](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/57-password-validation-check-in) | [Live Demo](https://password-validation-check-in.netlify.app/)|
|`58`| [Cloud Animation Banner](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/58-cloud-translate-banner-js) | [Live Demo](https://cloud-translate-banner-js.netlify.app/)|
|`59`| [Season's Greetings Happy Eid 2023](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/59-season's-greetings-happy-eid-2023) | [Live Demo](https://seasons-greetings-happy-eid-2023.netlify.app/)|
|`60`| [Eid Al-Fiter 2023](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/60-eid-al-fitr-2023) | [Live Demo](https://eid-al-fitr-2023.netlify.app/)|
|`61`| [A Message To Pass](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/61-a-message-to-pass) | [Live Demo](https://a-message-to-pass.netlify.app/)|
|`62`| [Music Website](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/62-music-website) | [Live Demo](https://music-website-js.netlify.app/)|
|`63`| [Card Hover Effects](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/63-card-hover-effects) | [Live Demo](https://63-card-hover-effects.netlify.app/)|
|`64`| [Responsive Glassmorphism Website](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/64-responsive-glassmorphism-website) | [Live Demo](https://responsive-glassmorphism-website.netlify.app/)|
|`65`| [Burger Icon Transform Effects](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/65-burger-icon-transform-effects) | [Live Demo](https://burger-icon-transform-effects.netlify.app/)|
|`66`| [Type Writer Effect On Text](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/66-type-writer-effect-on-text) | [Live Demo](https://type-writer-effect-on-text.netlify.app/)|
|`67`| [Product Card Shoes](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/67-product-card-shoes) | [Live Demo](https://product-card-shoes.netlify.app/)|
|`68`| [Price Range Slider](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/68-price-range-slider) | [Live Demo](https://price-range-slider.netlify.app/)|
|`69`| [Design Airpods](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/69-design-airpods) | [Live Demo](https://design-airpods.netlify.app/)|
|`70`| [Javascript Zoom Effect](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/70-javascript-zoom-effect) | [Live Demo](https://javascript-zoom-effect.netlify.app/)|
|`71`| [Responsive Sidebar Menu](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/71-responsive-sidebar-menu) | [Live Demo](https://responsive-sidebar-menu-js.netlify.app/)|
|`72`| [Effects On Mousemove SketchJs](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/72-effects-on-mousemove-using-sketch.js) | [Live Demo](https://effects-on-mousemove-using-sketch.netlify.app/)|
|`73`| [Like And Dislike Using Javascript](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/73-like-and-dislike-using-javascript) | [Live Demo](https://like-and-dislike-using-javascript.netlify.app/)|
|`74`| [Visual Counter](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/74-visual-counter) | [Live Demo](https://codepen.io/x39OME/pen/mdzXdar)|
|`75`| [Cover Uncover An Image](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/75-cover-uncover-an-image) | [Live Demo](https://cover-uncover-an-image.netlify.app/)|
|`76`| [Fetch API](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/76-fetch-api) | [Live Demo](https://codepen.io/x39OME/pen/XWxZQro)|
|`77`| [Control Brightness](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/77-control-brightness) | [Live Demo](https://control-brightness.netlify.app/)|
|`78`| [Product Card Nike](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/78-product-card) | [Live Demo](https://product-card-nike.netlify.app/)|
|`79`| [Starbucks Landing](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/79-starbucks-landing) | [Live Demo](https://starbucks-landing-js.netlify.app/)|
|`80`| [Simple Countdown Timer](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/80-simple-countdown-timer) | [Live Demo](https://simple-countdown-timer-end-2025.netlify.app/)|
|`81`| [Emoji Range Slider](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/81-emoji-range-slider) | [Live Demo](https://emoji-range-slider.netlify.app/)|
|`82`| [Explore Developer Website](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/82-explore-developer-website) | [Live Demo](https://explore-developer-website.netlify.app/)|
|`83`| [Games Sign In Login Form](https://github.com/x39OME/100_project_100_days/tree/main/100_projects/83-games-sign-in-login-form) | [Live Demo](https://games-sign-in-login-form.netlify.app/)|
|`84`| Content Cell | [Live Demo](https://pages.github.com/)|
|`85`| Content Cell | [Live Demo](https://pages.github.com/)|
|`86`| Content Cell | [Live Demo](https://pages.github.com/)|
|`87`| Content Cell | [Live Demo](https://pages.github.com/)|
|`88`| Content Cell | [Live Demo](https://pages.github.com/)|
|`89`| Content Cell | [Live Demo](https://pages.github.com/)|
|`90`| Content Cell | [Live Demo](https://pages.github.com/)|
|`91`| Content Cell | [Live Demo](https://pages.github.com/)|
|`92`| Content Cell | [Live Demo](https://pages.github.com/)|
|`93`| Content Cell | [Live Demo](https://pages.github.com/)|
|`94`| Content Cell | [Live Demo](https://pages.github.com/)|
|`95`| Content Cell | [Live Demo](https://pages.github.com/)|
|`96`| Content Cell | [Live Demo](https://pages.github.com/)|
|`97`| Content Cell | [Live Demo](https://pages.github.com/)|
|`98`| Content Cell | [Live Demo](https://pages.github.com/)|
|`99`| Content Cell | [Live Demo](https://pages.github.com/)|
|`100`| Content Cell | [Live Demo](https://pages.github.com/)|
## Note
## License
Copyright © 2023-2024 By x39OME